Turning our sights to usability testing and hotspot prototypes this week was an exciting development in the weekly content.
I started off by identifying three goals for usability testing that would be represented by three prototypes.
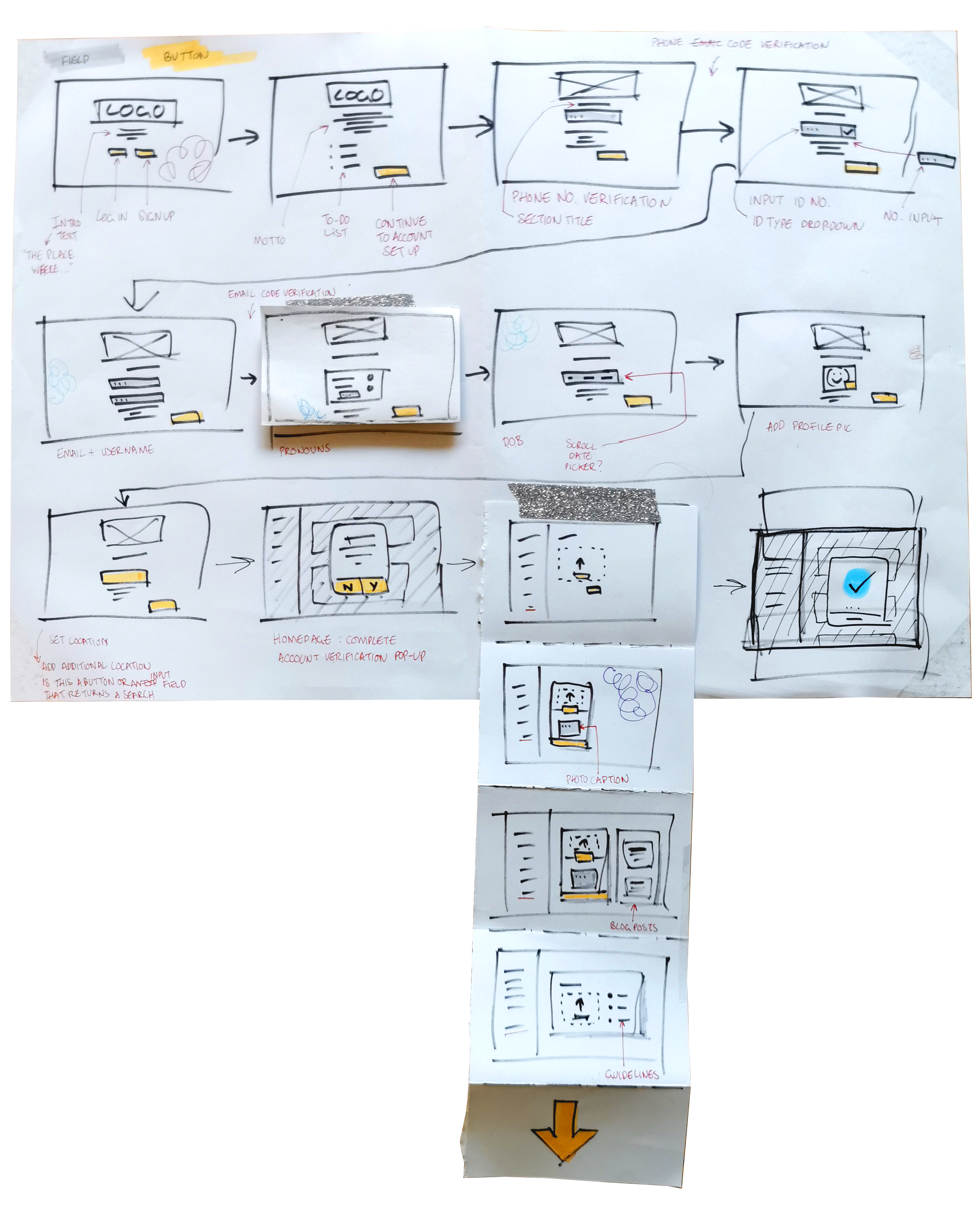
- Create a verified account
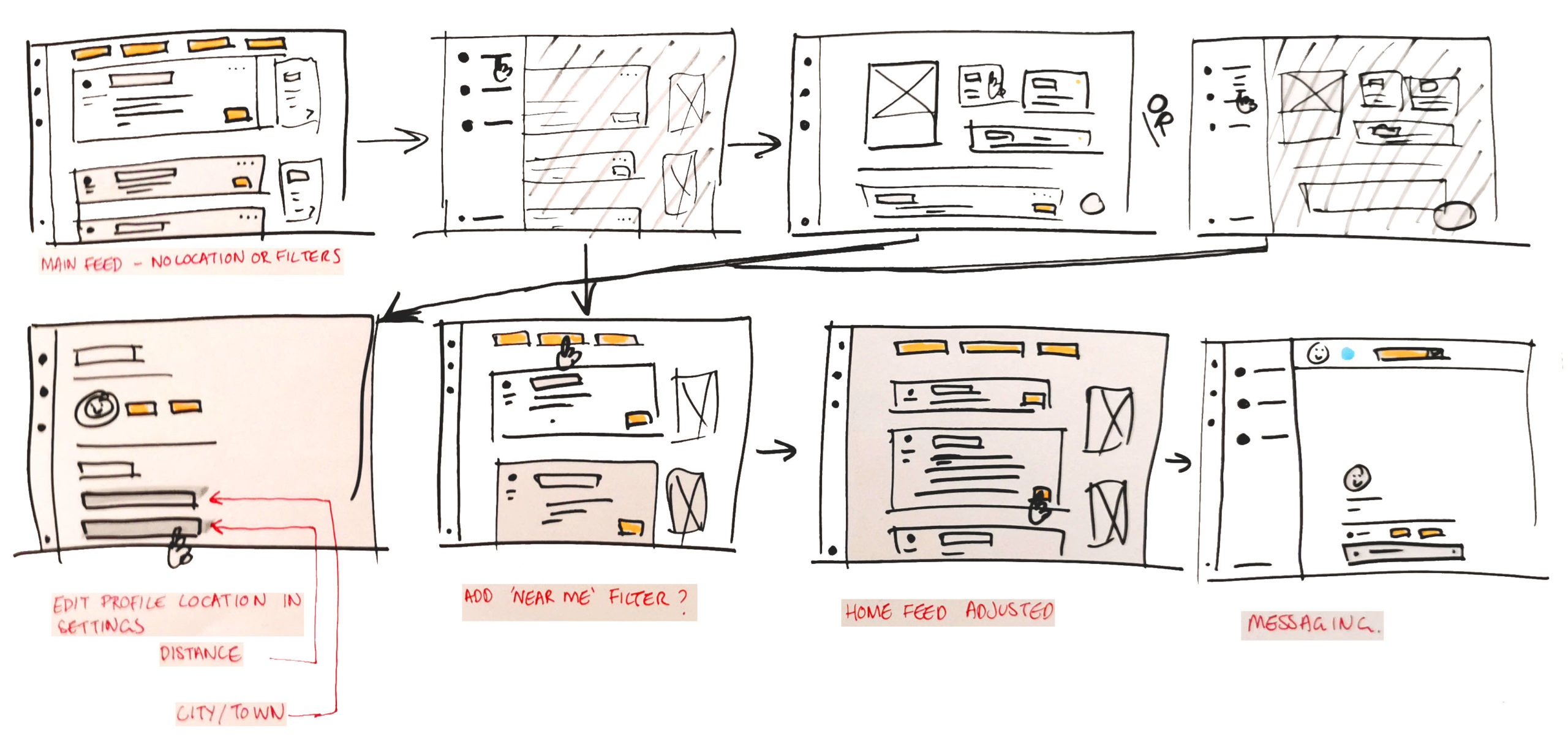
- Find someone near you and send them a private message
- Complete your profile
As I am most familiar with Figma, I created a prototype with simple hotspots and overlays to represent the final product (Sketch 2024). I was very excited to start this week’s challenge activity as I was looking forward to receiving some actual data about my designs. Having worked in a design-adjacent industry, I am well aware of design changes based on nothing more than an unwillingness to commit.
Starting my first-ever usability test with three goals and three prototypes was too ambitious, given my current skills and speed. Initially, I sketched out my two main flows on paper to reduce decision-making time on the computer. Despite my best efforts, I was overthinking things as soon as I transferred to Figma. I made a rough list of all the UI design patterns I thought the product would need and found myself distracted by them. In hindsight, I could have avoided this overthinking if I had done some more research into what a mid-project hotspot prototype looks like.
After this week’s webinar, I was inspired by the words of our tutors who said, ‘It’s the data that matters’. It doesn’t matter if my prototype is pretty or functional. I needed to test the logic of my flows, and instead, I spent too much time worrying if the dividers on my temporary progress bar were equal. If I had stayed true to the spirit of usability testing – discover problems and reveal opportunities (Moran 2019) – I might have completed a basic prototype for each goal and collected more data for my final product.
Additionally, I would have benefitted from using a tool such as ProtoPie instead of Figma. Switching tools would have allowed me to include proper input fields which might have impacted how users felt about the length of onboarding (Wang 2023). On reflection, I think it was still a good idea to go with Figma as this project has tight time-constraints and the stakes are not high. However, when I come to add this project into my portfolio, I will endeavour to recreate some material with different tools to get an overview of the pros and cons of each.
Due to time constraints, I opted for testing online through a free platform. Remote testing was a great idea, as I already had four responses within two hours of going live! However, I found the dark side of this unmoderated style of testing. Several participants did not reach the end of testing. I can only assume that due to unfamiliarity with the concept of usability testing, the participants didn’t understand what a ‘completed’ test should look like and just left the site.
Next time I do remote testing, I will write better instructions for participants ahead of time to avoid this. My prototype recieved a usability score of 55, which is officially an ‘ok’ rating (Sauro 2018). However, as the misclick rate was consistently very low, I believe this is due to a lack of clear communication surrounding secure data storage. In the moderated test I conducted, the participant clearly stated feeling insecure without confirmation their data would be secure, which is why they skipped the verification process. More moderated tests would have led to a clearer understanding behind the low usability score.
To summarise what I learned for the week, I’ve learned the importance of fast iterations. Sketches and prototypes are not useful when only one person sees them. For my next round of usability testing, I will focus on getting the prototypes out to participants as quickly as possible and will conduct moderated sessions to ensure participants know what they’re doing, and so I can ask useful follow up questions.
References
MORAN, Kate. 2019. ‘Usability Testing 101’. Nielsen Norman Group [online]. Available at: https://www.nngroup.com/articles/usability-testing-101/ [accessed 8 Mar 2024].
SAURO, Jeff. 2018. ‘5 Ways to Interpret a SUS Score –’. MeasuringU [online]. Available at: https://measuringu.com/interpret-sus-score/ [accessed 10 Mar 2024].
SKETCH. 2024. ‘How to Use Sketch Prototyping Tools · Documentation’. Sketch [online]. Available at: https://www.sketch.com/docs/prototyping/ [accessed 8 Mar 2024].
WANG, Tianyang. 2023. ‘Create a Typewriter Effect Using Variables and Formulas’. ProtoPie [online]. Available at: https://www.protopie.ioblog/create-a-typewriter-effect-using-variables-and-formulas [accessed 10 Mar 2024].
German vocabulary of the week
Instructions – Anweisungen