Now that we’re getting into the pretty part of designing, I found myself stuck. The weekly challenge was to consider how our prototypes use the six principles of design (Venngage Inc. 2020) and to start considering colour and typography. Despite the apparent simplicity of this next step in the journey, I just couldn’t move forward. So, I decided to move ‘backwards’ instead.
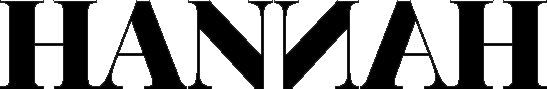
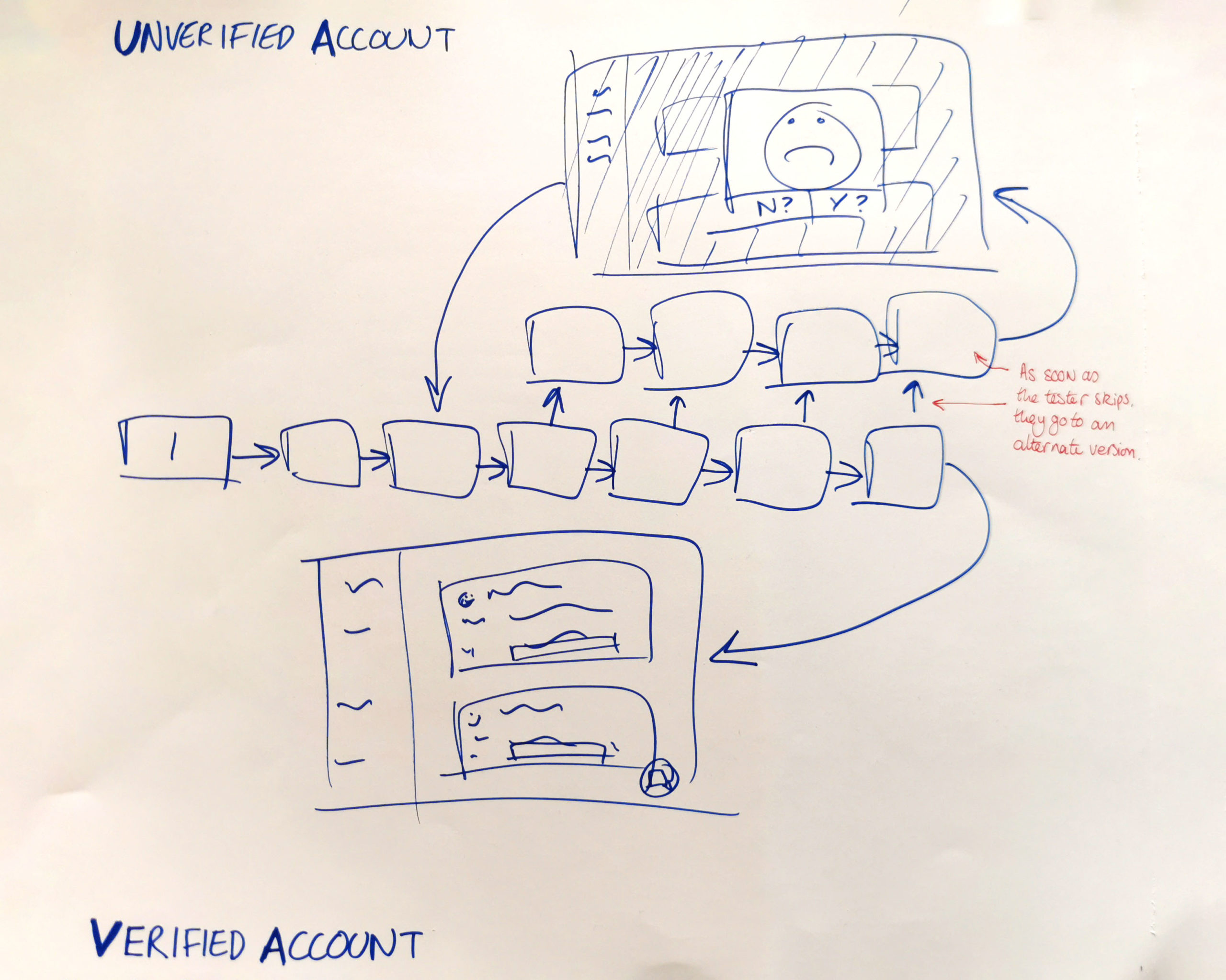
Turning away from Figma, I grabbed my sketching tools again and started scribbling wireframes, notes and ideas. Turning back to simpler tools helped me think more clearly and work through the primary screens in my prototype. Sketching also allowed me to search for design precedents more freely, and I found myself quickly inspired by the little details from each site I visited.
In my journal, I have already covered the issue of being overwhelmed by decision-making when working digitally. But this time, the experience really drove home the power of sketching as an inherent part of structured thinking during the design process (Leblanc 2015). Sketching allows you to generate many ideas quickly and explore alternatives by simplifying the process (Rohde 2011). The move from computer to paper also let me more freely look at precedents, as redrawing them felt like inspiration rather than stealing. Staring at a blank Figma workspace made me think my designs had to be original. However, as Jonathan Lethem said in Kleon, “When people call something ‘original’, nine out of ten times they just don’t know the references or the original sources involved” (2012: 7).
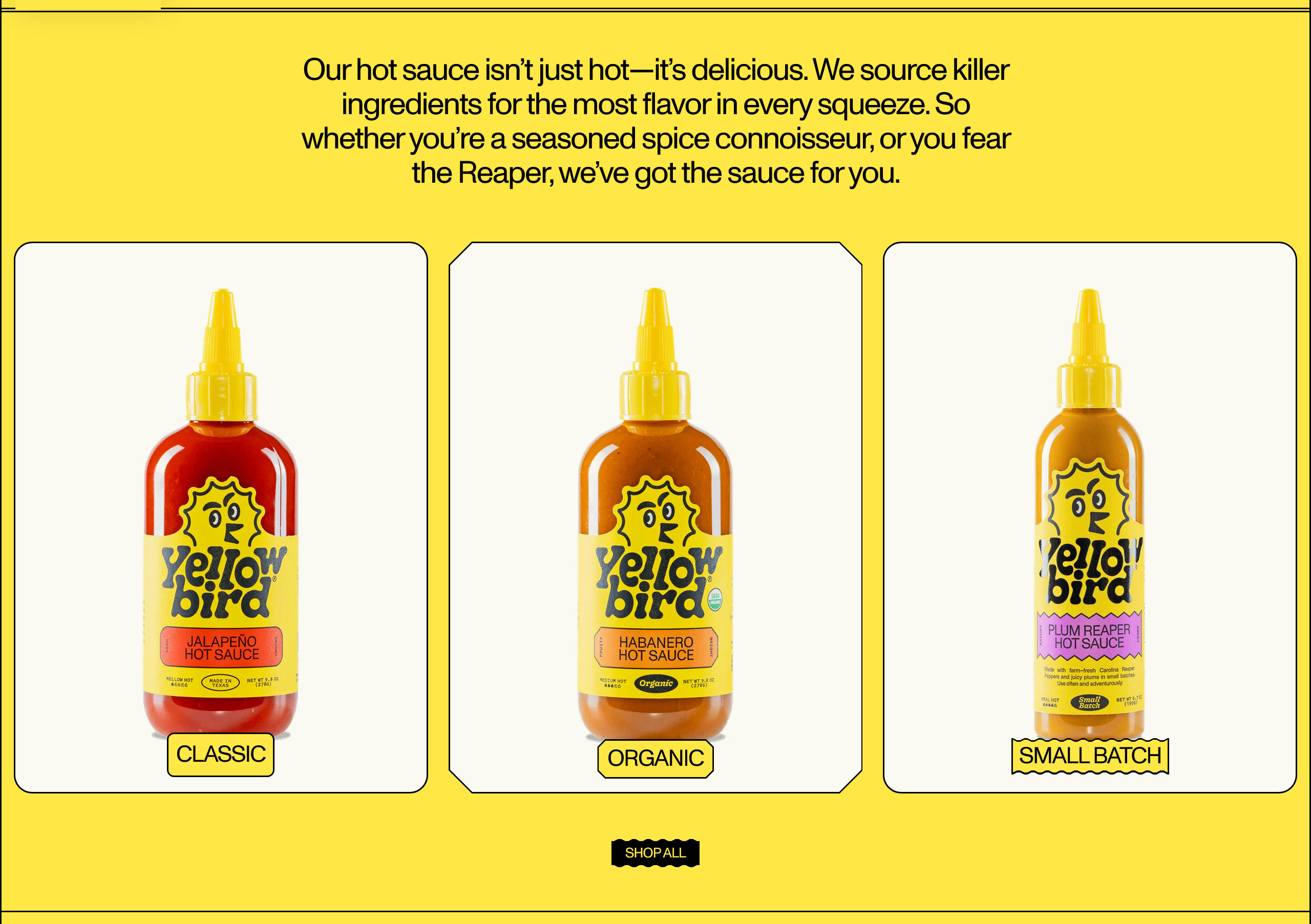
Paper sketching also inadvertently led to my colour scheme. I picked up the nearest highlighter to hand, a warm yellow one, which I used to colour the buttons and backgrounds. Concurrently, many of the precedents I was studying also used some variation on yellow. Enjoying the vibe, I took the hint, developed a yellow colour palette, and combined it with Caprasimo and Open Sans.
Like before, these feelings of being overwhelmed by a project stem from my being at the beginning of my UX career. I don’t yet have a defined work methodology or a bank of handy precedents in mind. However, looking back at my work in previous modules and my reflections from last year, I can already see how my UX skills have increased and matured.
Moving forward, I must never forget the benefits of working with my hands to structure my thought process as the best way to progress my design work. Recently, I bought myself a copy of “Steal Like an Artist,” so I intend to read it while taking copious notes as a reminder and inspiration for what I’ve learned. I will also take this as a reminder to be inspired by creative methods beyond UX sketching and ideation techniques, such as those in graphic design and more traditional art styles.
References
KLEON, Austin. 2012. Steal Like an Artist: 10 Things Nobody Told You About Being Creative. 10th Anniversary. New York: Workman Publishing Company.
LEBLANC, Tatjana. 2015. ‘Sketching as a Thinking Process’. Edited by Guy Bingham et al. International Conference on Engineering and Product Design Education 606–11.
ROHDE, Mike. 2011. ‘Sketching: The Visual Thinking Power Tool’. A List Apart [online]. Available at: https://alistapart.com/article/sketching-the-visual-thinking-power-tool/ [accessed 17 Mar 2024].
VENNGAGE INC. 2020. ‘The 6 Principles of Design’. 1000+ Infographics, Posters, Flyers & More | Venngage Gallery [online]. Available at: https://venngage.com/gallery/post/the-6-principles-of-design/ [accessed 17 Mar 2024].
Figures
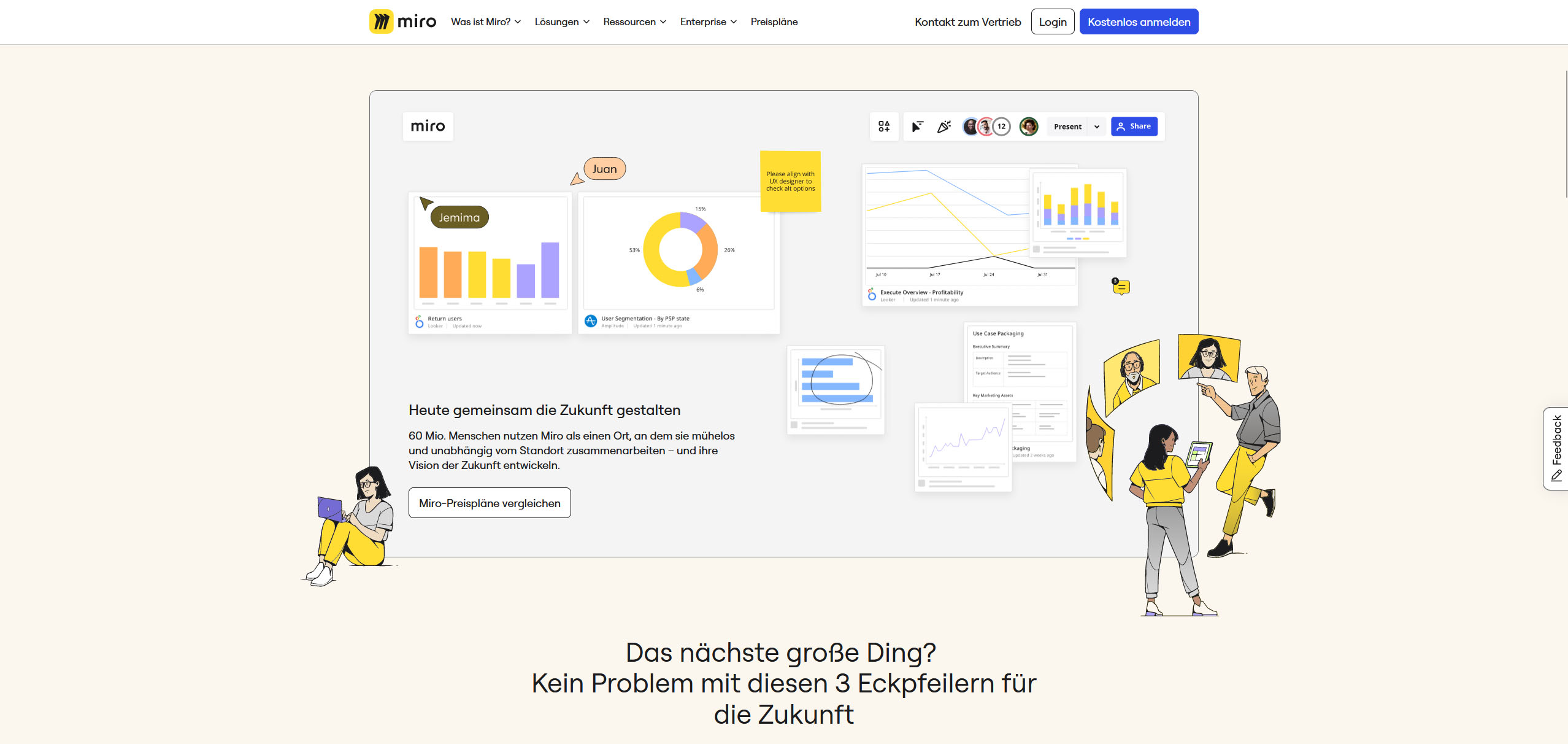
MIRO. 2024. ‘Miro’. https://miro.com/ [online]. Available at: https://miro.com/de/ [accessed 17 Mar 2024].
NYMPHIA WIND. 2024. ‘Nymphia Wind’. Nymphia Wind [online]. Available at: https://nymphiawind.com/ [accessed 17 Mar 2024].
YELLOWBIRD. 2024. ‘Yellowbird®’. Yellowbird® [online]. Available at: https://www.yellowbirdfoods.com/ [accessed 17 Mar 2024].
German vocabulary of the week
Yellow – Gelb