Grids, responsive layouts, accessibility and compliance are the focus this week. These topics are foundational aspects of UI design and form the bedrock of our final products (Cooper et al. 2014; Krug 2014).
As the concepts of visual design and web design are so closely interlinked, I found this week confusing. The concept of designing on a grid for a clear final design feels so foundational that I found it tricky to isolate the concept during my practice. Instead, I merged the visual design and web design topics in my sketching and aligned the design to the grid once I had them on the page.
I decided on a 12-column, 80px grid for my final design for no reason other than it is a standard layout (ref). I was very happy with it until quite late in building the prototype. By the end, I was starting to feel like a smaller column width (60px) with wider gutters might have served me better. In the ‘Feed’ and ‘Profile’ pages, the content was starting to feel squished in the middle with a little too much space around the outside.
Next time, I will take more time to consider the underlying grid as its own topic. I’ll create a couple of quick versions of my key pages to assess the impact of different grid styles.
As I don’t have a background in visual design, I will also investigate books or articles such as Universal Principles of Design and The Non-Designer’s Design Book that explicitly discuss the principles behind foundational visual design (Lidwell et al. 2010; Williams 2014). Ideally my reading will contain plenty of examples so that I can simultaneously apply the theory to real-world products.
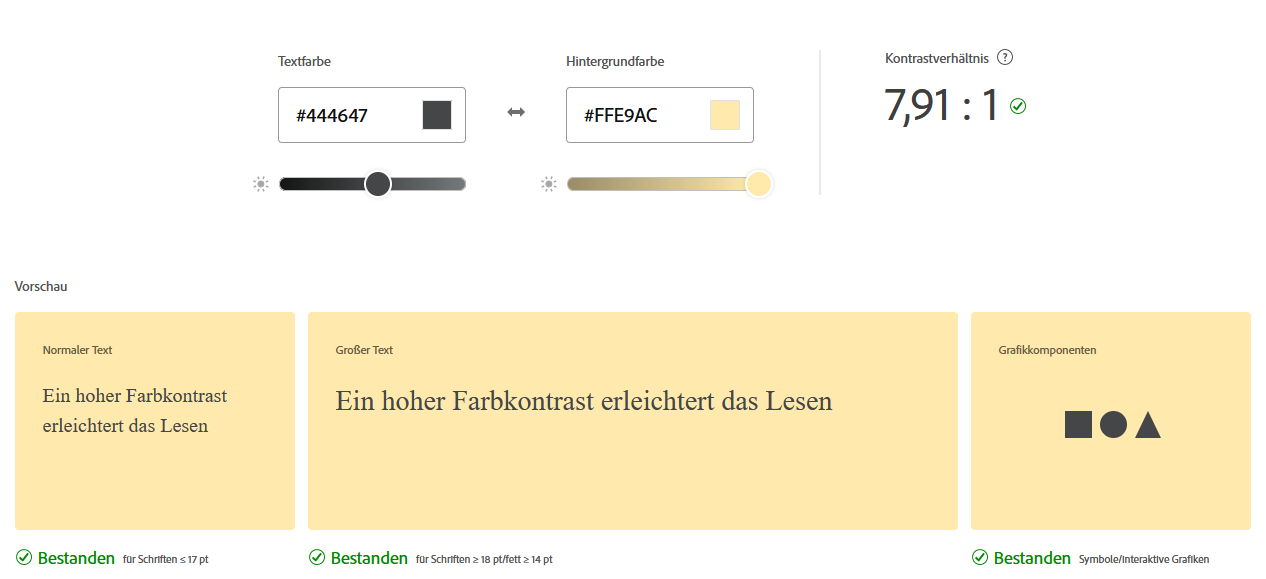
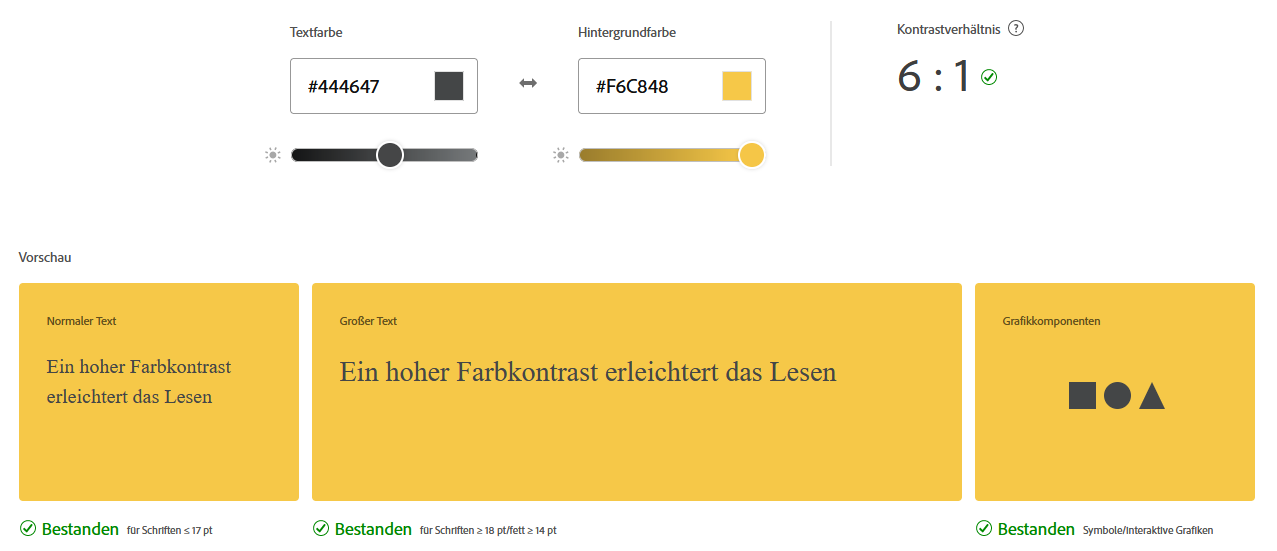
Regarding accessibility, I have been thinking about the concept recently and how it is often reduced to the contrast ratio of your colour palette.
What got me thinking was this program I use at work. It’s a piece of software that translates your presentation into a cloud format readable by some special projectors, kinda like a fancy PowerPoint. It’s simply designed, making the interface wonderfully clear. However, it misses some basic aspects of usability such as certain functionality with combined mouse/keyboard presses; what happens with a right-click; and the functionality of the copy/paste process in different edge cases.
This being the week studying accessibility, this would have been the perfect moment to learn about such intangible aspects of usability. How do we design for learnability, and how do we communicate that to our team?
My next steps for this week will also be to investigate this topic. How do UX designers communicate the slippery usability issues that greatly affect the learnability and therefore accessibility of our products? What are professionals in the industry doing, and how can these processes be improved?
References
COOPER, Alan, Robert REIMANN, David CRONIN and Christopher NOESSEL. 2014. About Face: The Essentials of Interaction Design. 4th edn. John Wiley & Sons. Available at: https://books.google.ch/books?id=4c4XBAAAQBAJ&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false [accessed 14 Apr 2024].
KRUG, Steve. 2014. Don’t Make Me Think, Revisited: A Common Sense Approach to Web and Mobile Usability. New Riders Press.
LIDWELL, William, Kritina HOLDEN and Jill BUTLER. 2010. Universal Principles of Design, Revised and Updated: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach through Design. Rockport Publishers. Available at: https://books.google.ch/books?id=l0QPECGQySYC&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false [accessed 14 Apr 2024].
WILLIAMS, Robin. 2014. The Non-Designer’s Design Book. Edited by Nikki McDonald. Peachpit Press. Available at: https://books.google.ch/books?id=gUWPBQAAQBAJ&printsec=frontcover&source=gbs_ge_summary_r&cad=0#v=onepage&q&f=false [accessed 14 Apr 2024].
German vocabulary of the week
Compliance – Einhaltung